CodePen.IO
@CodePen
Build, test, and discover front-end code 💻
Support: https://t.co/VsjoQWHgIr
ID:517021184
https://codepen.io 06-03-2012 23:58:57
20,3K Tweets
198,2K Followers
2,6K Following





CSS scroll-timeline animation of text rotating on a 3D arc. Text styled using CSS 3D transforms using a custom element < arc-text>
Code and demo via CodePen.IO
codepen.io/paulnoble/pen/…

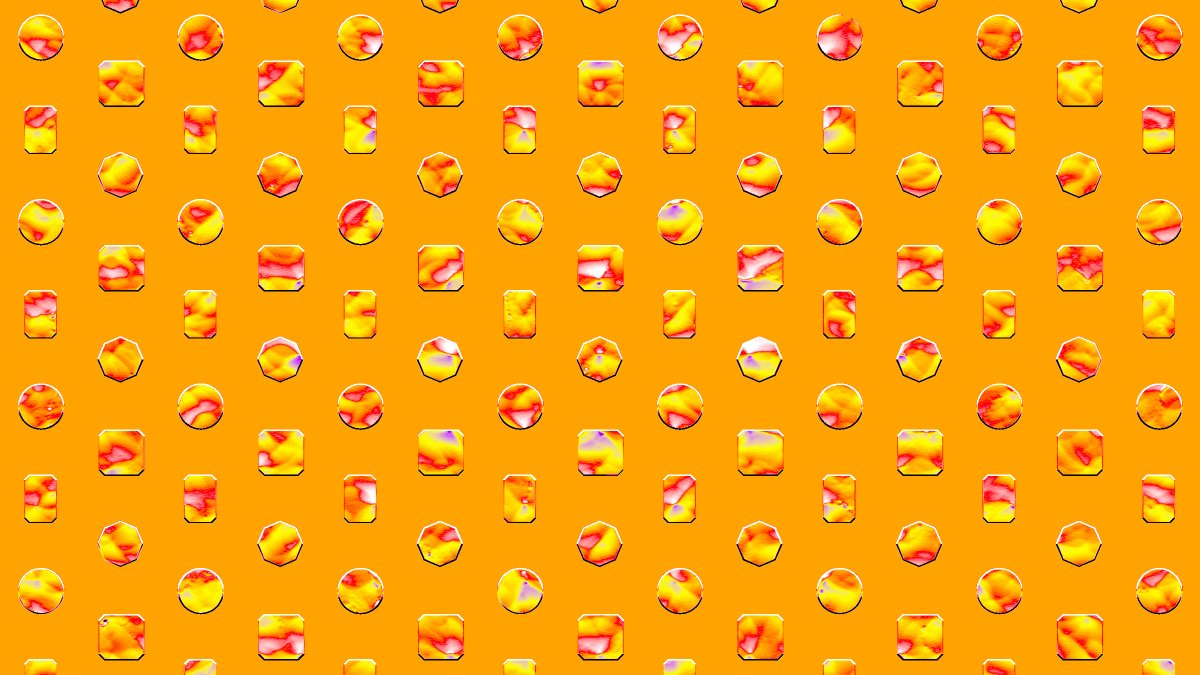
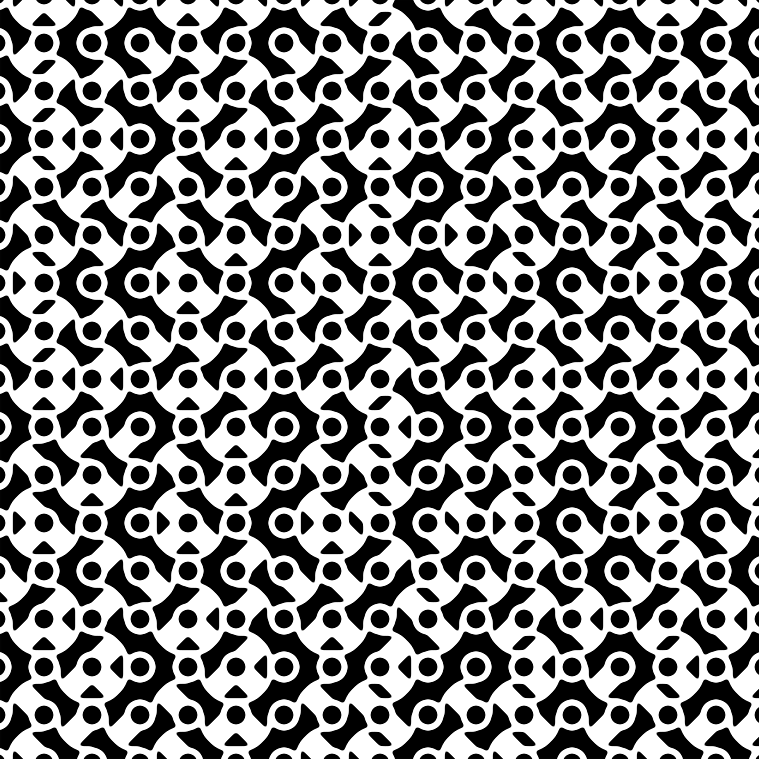
Pure CSS random Truchet tiles codepen.io/thebabydino/pe…
If you're a patron on Patreon, you may have seen I've done tens of these. Here's now one for this week's #CodePenChallenge . The CSS filter is used to smoothen/ round corners. Also: CSS trigonometry for pseudo-random rotation.


A demo for icon animation I did for a client, it uses Material Design Icons and it follows Material Design 3 guidelines.
Here's the CodePen.IO
codepen.io/Adir-SL/pen/bG…

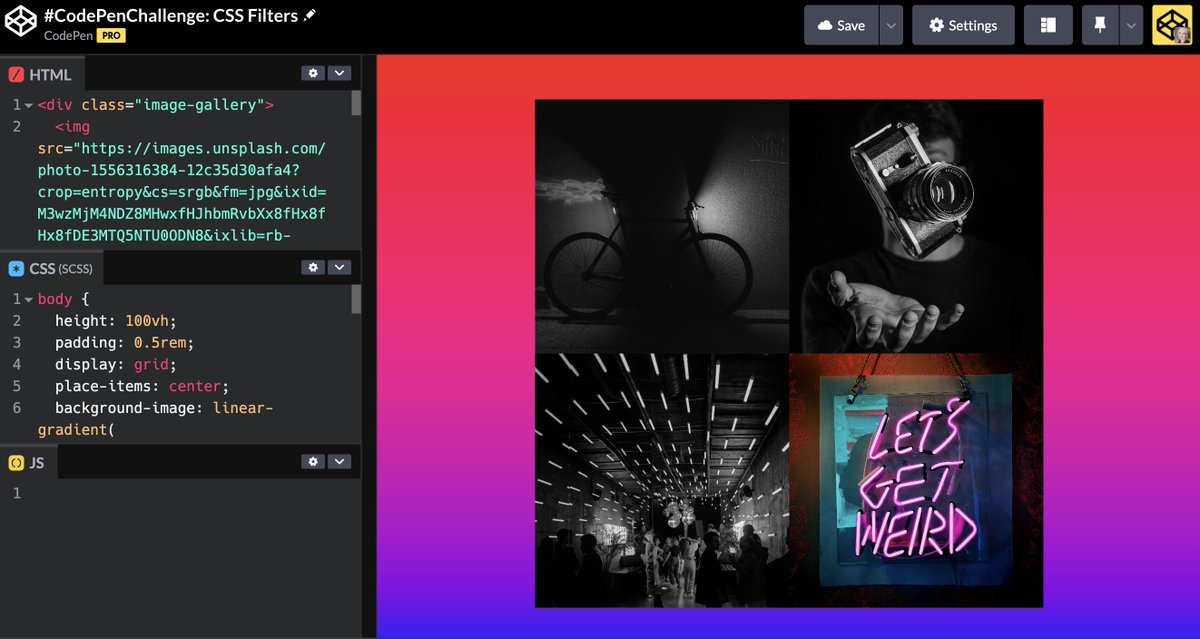
The May #CodePenChallenge starts now!
This month is all about filters 🤩
Let's kick it off with CSS Filters
codepen.io/challenges/202…





Gearing up towards the weekend... 🙃
Live demo and full code CodePen.IO: codepen.io/amit_sheen/ful…


I’m enjoying creating several parametric surfaces with three.js during the consecutive holidays.
Hovering over each geometry displays wireframe mode.
Demo : codepen.io/wakana-k/full/…
CodePen.IO #codepen #threejs #parametric