:icarus.gk ⇏ ▿
@icarusgkx
⌬ web dev / designer - en/es! ~ CS50x/w
ID:1436535002230149123
https://ko-fi.com/icarusgk 11-09-2021 03:40:21
2,5K Tweets
5,6K Followers
374 Following
Follow People









Cute logo is back! :icarus.gk ⇏ ▿ re-created the logo in Canva pro so the fonts are now properly licensed :)
vuejs.org/?uwu





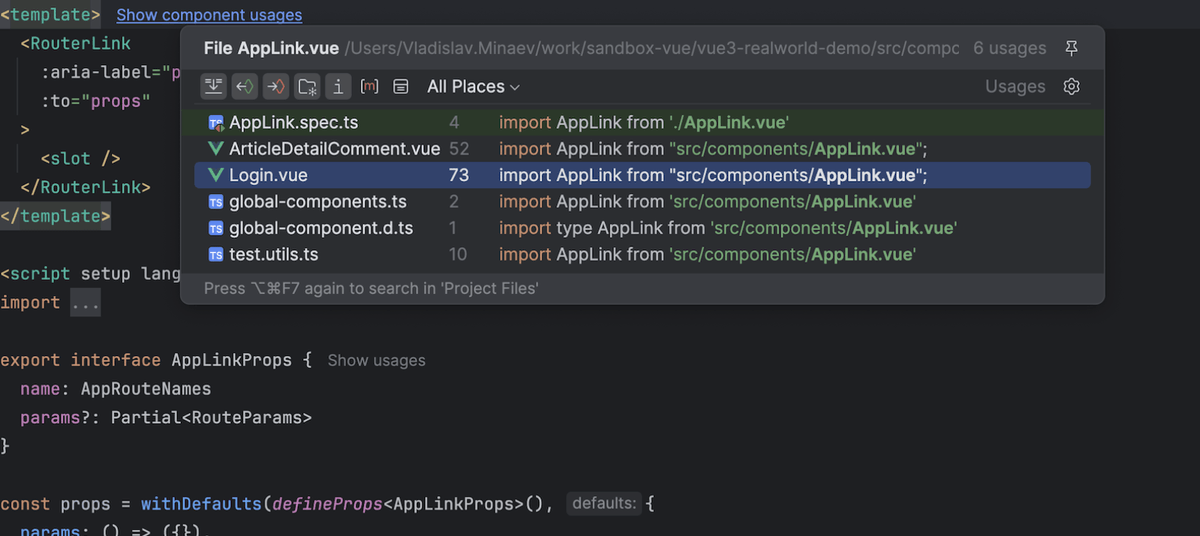
WebStorm offers in-editor hints for component usages when working with Vue, Svelte, and Astro files. This is particularly useful for files that do not contain an explicit export statement, such as the script setup in Vue.
#NewInWebStorm



Nuxt ESLint Integrations, Refreshed ✨
Read more in an in-depth article by Anthony Fu
nuxt.com/blog/eslint-mo…

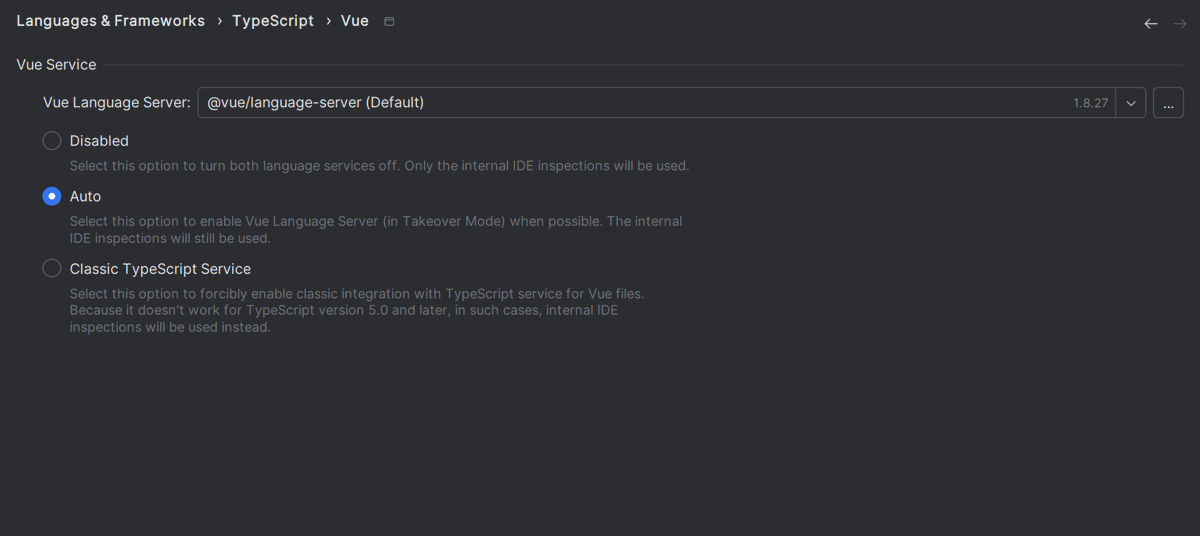
Vue Language Server is now enabled by default for all Vue projects, including Nuxt-based ones. If needed, you can opt out of using it via Settings | Languages & Frameworks | TypeScript | Vue.
#NewInWebStorm


Peer Richelsen — oss/acc Jokes aside - I totally get some devs prefer jsx over templates, but at the same time many prefer the exact opposite. Key is different people feel more productive in different mental models.
That said, a lot of folks who like jsx could’ve been more productive using a signals +